移动端设计尺寸是多少,androidapp界面设计按什么尺寸
大家好!我很荣幸被邀请分享关于移动端设计尺寸是多少的相关问题,同时,我还会讲解一下和androidapp界面设计按什么尺寸的相关内容。如果你对这些问题还有疑惑,希望我的文章能解答你的问题。让我们一同探寻知识的海洋,开始吧!

京东移动端首页主图设计尺寸
1、主图尺寸:800*800像素(6张)
2、详情页:PC端750px,移动端640px。
3、PC端首页宽度默认是990px,侧边栏790px、150px选项。
4、全屏通栏是1920px。
5、店招尺寸为1920*120px(也可以1920*150px)。
6、详情页宽度默认为990px,也可以做成750px和790px(以前是这个尺寸)。
7、手机端首页宽度为640px,每一个小方格是85px。
8、店招尺寸为640*200像素。
扩展资料
1、京东页面布局大小可进行自定义,需求图片和自定义页面大小需一致上传,否则展示将会错位。
2、店招与首页装修需要分开两个部分装修,店招图片需要进行两层图片上传,否则将会展示部分店招。
3、活动报名页面需要另外装修,尺寸优先选择900px。
4、无线端图片同时装修同步其他页面。
5、宝贝详情页主要装修侧边栏,宝贝详情页发布需要进入宝贝编辑上传图片。
androidapp界面设计按什么尺寸
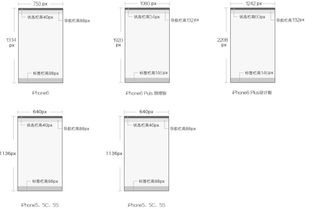
android app界面设计是按720*1280的,切图上可以点9切图做到所有手机的适配。
状态栏、导航栏和主菜单栏,以720*1280的尺寸来设计,那么状态栏的高度应为50px,导航栏的高度96px,主菜单栏的高度96px,因为是开源的系统,这里的数值也只能作为参考。
Android为了区别于IOS,从4.0开始提出了一套HOLO的UI风格设计风格,鼓励将底部的主菜单栏放到导航栏下面,从而避免点击下方材料误点虚拟按键,很多APP的新版中也采用了这一风格。
扩展资料:
注意事项:
1、通常情况要定位一个Icon只需给出上/下边距,左/右边距,标注图标距离只需标到可点击范围外
通用型颜色、字体单独标明一份,通用型模块只需单独标明一份,如导航栏。
2、手机可视区域通常为宽度固定,长度超出边界可滑动,所以标注物体宽度时可按比例说明,如果要标注内容上下居中,左右居中,或等比可不标注。
3、当交付的是一张完整图片时,不需做机型适配,只需给高清图(1920*1080)即可,注意进行压缩。
4、若图标在不同页面重复出现,且尺寸相差不大,直接给出最大一份切图,并在圆形图标明尺寸,程序会根据需求缩放。
5、当背景是纯色时只需给出色值,Android使用16进制色值。
手机ui设计尺寸一般是多少
要根据不同手机不同的屏幕分辨率来规定尺寸。
一般做效果图主流都是做480*800来测试,iphone4(或s)就用640*960,但这个都只是效果图,真正开发还需要切图用点9来做屏幕适配。
常见手机显示屏分辨率:96x65,96x96,128x96,128x128,160x128,160x160,176x144,220x176,240x176,320x240,640x480,800x480
苹果4:960×640像素,3.5英寸
三星:480×800分辨率
小米:480×854 4英寸TFT屏幕
android手机屏幕尺寸
1280×800 854×480 640×480 480×800 432×240 400×240 320×480 320×512 320×240
扩展资料:
手机ui设计是手机软件的人机交互、操作逻辑、界面美观的整体设计。置身于手机操作系统中人机交互的窗口,设计界面必须基于手机的物理特性和软件的应用特性进行合理的设计,界面设计师首先应对手机的系统性能有所了解。手机UI设计一直被业界称为产品的“脸面”,好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
随着手机移动设备不断普及,对手机设备的软件需求越来越多,手机移动操作系统厂商正在不约而同地建立手机设备应用程序市场,如Apple的App Store、Google的Android Market、Microsoft的Windows Phone 7 Marketplace,给手机的终端用户带来巨量的应用软件。这些软件良莠不齐,界面各异,手机的终端用户在众多的应用使用中,最终会选择界面视觉效果良好,且具有良好体验的应用留在自己的手机上长期使用。

