v0.dev

概述
V0.dev是由前端框架Vercel团队开发的AI驱动的代码生成工具,专注于通过自然语言处理(NLP)和深度学习技术,将用户的文本描述快速转化为高质量的React、Vue、Svelte等前端框架代码。该工具旨在简化UI开发流程,尤其适用于快速构建原型或提升开发者与设计师的协作效率。根据Vercel官方信息,其基础功能免费,用户需通过Vercel账户访问,并支持与Tailwind CSS、Shadcn UI等流行UI库的无缝集成(资料1、3、5)。
---
核心功能与技术特点
1. 自然语言转代码生成
V0.dev的核心能力是通过输入自然语言指令(例如“创建一个带有搜索栏和按钮的响应式表单”),自动生成对应框架的代码。其背后依赖于预训练的深度学习模型,能够理解语义并输出符合前端规范的代码结构(资料2)。
2. 实时预览与迭代
用户可在同一界面查看代码生成的实时渲染效果,并通过调整文本描述快速迭代设计,减少传统开发中“编写-刷新”的重复流程。
3. 多框架与UI库兼容性
除React外,支持Vue、Svelte等主流框架,并与Tailwind CSS、Shadcn UI等UI库深度整合,确保生成代码的样式与项目需求一致(资料5)。
4. 技术架构
- NLP解析:通过自研或微调的NLP模型,将文本指令解析为组件层级和功能需求。
- 代码生成引擎:结合框架语法和UI库规范,生成符合最佳实践的代码。
- 实时渲染:基于Web技术实现实时预览,允许用户直接在界面中调整布局和交互逻辑。
---
发展历程与版本更新
- 2023年:Vercel团队启动V0.dev研发,聚焦于AI驱动的前端代码生成技术。
- 邀请制阶段:初期以封闭邀请制开放测试,验证模型的准确性和用户体验。
- 2024年全面开放:根据腾讯报道,V0.dev向所有Vercel用户开放,标志着其技术成熟度提升(资料4)。
- 持续迭代:团队定期更新模型,优化代码生成的准确性和支持的框架版本。
---
应用场景与市场影响
1. 应用场景
- 快速原型设计:设计师可通过自然语言描述直接生成UI组件,缩短需求到原型的转化时间。
- 协作效率提升:开发人员与设计师无需频繁沟通,文本指令即可同步需求,减少理解偏差。
- 代码标准化:生成的代码遵循框架最佳实践,降低新手或跨团队协作时的代码质量差异。
2. 市场影响
- 推动低代码/无代码趋势:通过降低前端开发门槛,使非技术用户也能参与UI设计。
- 重构开发流程:传统“设计→切图→编码”模式被“自然语言→代码生成”取代,开发周期显著缩短。
- 竞争与生态扩展:与GitHub Copilot、Figma插件等工具形成差异化竞争,聚焦于UI生成的垂直领域(资料2、5)。
---
未来展望与挑战
V0.dev的进一步发展可能集中在以下方向:
- 多语言与复杂逻辑支持:当前主要生成UI层代码,未来或扩展至业务逻辑与API交互的生成。
- 动态交互与动画生成:通过文本描述自动生成复杂动画或响应式交互效果。
- 跨平台整合:与Vercel的部署工具链深度集成,形成“设计-开发-部署”一体化流程。
挑战:需解决代码生成的灵活性与用户个性化需求之间的平衡,同时确保生成代码的可维护性和安全性。
---
(注:以上内容综合自Vercel官方信息及CSDN、腾讯等技术社区报道。)
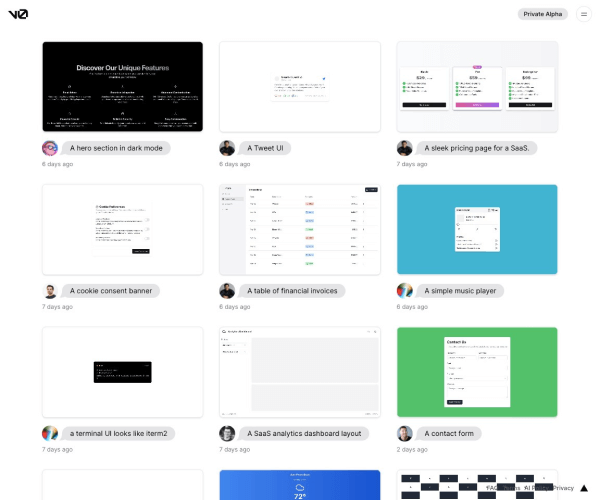
应用截图